又到年終要趕線上課程時數的時候了,每堂課都要填滿意度問卷,基本上我都是勾非常同意啦!但是用滑鼠點也是要點二十幾下,有點煩,而且問卷會有陷阱,有三題要選非常不同意。
為了節省一點力氣,弄了個 javascript 可以幫我完成這件事,打開 Chrome 的開發人員工具,貼上下列的 code 再執行就 OK 了。

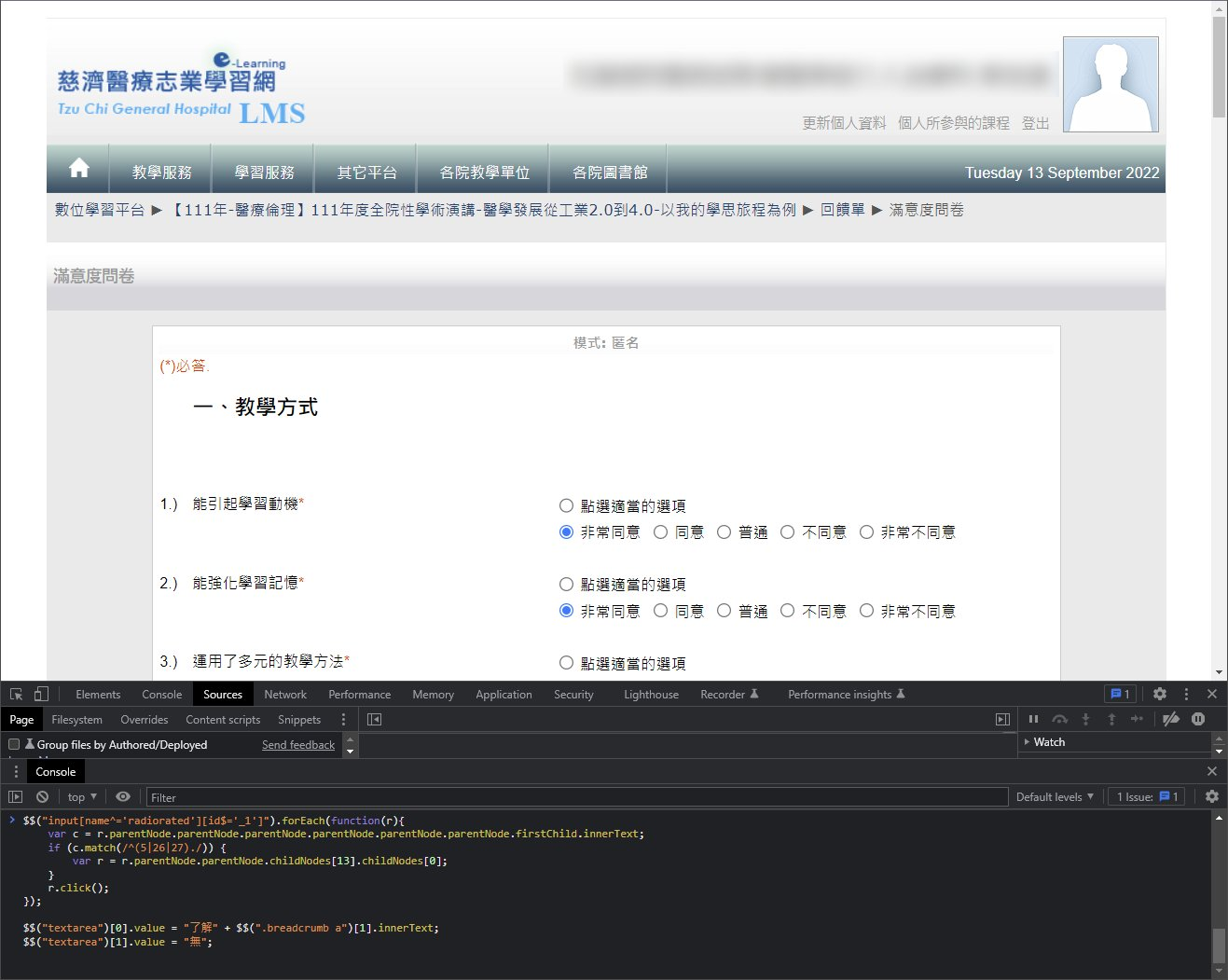
$$("input[name^='radiorated'][id$='_1']").forEach(function(r){
var c = r.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.firstChild.innerText;
if (c.match(/^(5|26|27)\./)) {
var r = r.parentNode.parentNode.childNodes[13].childNodes[0];
}
r.click();
});
$$("textarea")[0].value = "了解" + $$(".breadcrumb a")[1].innerText;
$$("textarea")[1].value = "無";
後來覺得做成一個 bookmarklet 放在書籤列用起來比較方便,新增一個書籤,然後把下列 code 貼進網址列,要使用時點一下即可。因為不是在 developer console 裡,所以 $$ 語法不能用,要改回 document.querySelectorAll()。
javascript:(
function() {
document.querySelectorAll("input[name^='radiorated'][id$='_1']").forEach(function(r){
var c = r.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.firstChild.innerText;
if (c.match(/^(5|26|27)\./)) {
var r = r.parentNode.parentNode.childNodes[13].childNodes[0];
}
r.click();
});
var title = document.querySelectorAll(".breadcrumb a")[1].innerText;
document.querySelectorAll("textarea")[0].value = "了解" + title;
document.querySelectorAll("textarea")[1].value = "無";
}
)();
Pingback: 花蓮三週年 - Tsai I-ta's Blog