Google 這個月推出的新 jpeg 壓縮演算法 Guetzli,最大的吸引力在於可以減少平均 35% 的檔案大小,剛好最近想把 blog 搬到 SSD 容量有所限制的新 VPS 上,所以便想來試試是否它能讓我成功的把檔案大小縮到新家可以裝得下的程度。
安裝
原本檔案是放在 NAS (Synology DS213+) 上,反正機器 CPU 也慢,就不特地研究怎麼在上面跑 Guetzli 了,把檔案搬到 Mac 上來處理比較單純些。
在 Mac 安裝 Guetzli 還蠻容易的,透過 Homebrew 就可以一鍵完成:
brew install guetzli
實測
執行壓縮用的電腦是 Mac mini (Late 2012), 2.3 GHz Intel Core i7,以下的執行時間是用系統工具 time 來測的。
批次把圖縮到長邊為 2048
因為之前上傳了一些原始圖檔實在太佔空間,而且 blog 老實說也不用 show 出這個高解析度的圖,所以趁機把它縮一縮。
find . -name "*.jpg" \
| xargs identify -format "%w %h %i\n" \
| awk '$1 > 2048 || $2 > 2048 {sub(/^[^ ]* [^ ]* /, ""); print}' \
| xargs mogrify -resize "2048x2048>"
註:identify 和 mogrify 是 ImageMagick 裡的 utilities. 上列 script 會把所在目錄下的 jpg 檔找出來,挑出長或寬 > 2048 px 的圖,再縮成長邊為 2048 的大小。
執行時間為
7257.95s user 654.51s system 97% cpu 2:14:57.92 total
所有圖檔的總大小從 15G 降到 7.9G,老實說如果是要搬家,這樣已經足夠了,但還是想看看 Guetzli 的成效如何。
用 Guetzli 對整個圖片資料夾進行壓縮
Guetzli 的 quality 我沒有特別指定,預設是 95
find . -name "*.jpg" \
| xargs -t -P 8 -I{} guetzli {} {}
註:xargs 的 -t 參數是把執行的 utility 列出來,主要是因為時間長,想了解一下進度用的。另外 -P 8 用 parallel mode 一次跑 8 個 process,把 CPU core 用滿。
Size 約少了 20%
整體大小從 7.9G 再降到 6.3G,大約減少了 20%,雖沒有預期的高,或許是有部分已經是 TinyPNG 壓過的圖而拉低了成效,但也還算可以接受。
仔細去比較每個圖檔,會發現少部份大小反而是變大的,推測是之前已經被 TinyPNG 壓過的關係,另外也有可能是壓縮時曾有一些錯誤造成,為了達到最大的空間利用率,所以用了一個 script 來篩出這些檔案,不予置換。
到底有多慢?
Guetzli 好歸好,但目前最大的問題是速度慢,例如上述圖片資料夾的壓縮,43277 個圖檔,共花了 96 小時半!!!
2550231.38s user 68744.46s system 753% cpu 96:33:35.93 total
但因為資料夾裡的圖各式各樣都有,到底有多慢變數好像有點多,以下測試用了 32 個大小為 3000×2000 px 的 jpg 檔,平均 size 為 72,082,948 Bytes / 32 = 2,253 KB。
壓完後,平均 size 為 50,905,964 B / 32 = 1,591 KB,檔案大小約減少 29.3%。
如果不以 parallel 模式來跑(沒有指定 -P 參數),從平均負載可以看出:
Load Avg: 1.90, 2.21, 2.31 CPU usage: 13.56% user, 1.65% sys, 84.78% idle
似乎沒有把所有的 CPU core 都用掉,為了把全部的 CPU 能力搾出來,有下列兩個方法:
xargs的-P這個 parameter 來跑 parallel mode- GNU parallel
例如我的 CPU 是 8 核心,就設為 -P 8,
20272.78s user 618.50s system 692% cpu 50:18.87 total
如果用 GNU parallel 來跑的話(也是一次跑 8 個 process):
find . -name "*.jpg" \
| parallel -t -I{} guetzli {} {}
20913.05s user 617.73s system 697% cpu 51:27.69 total
兩種方法速度差不了多少,大約都要 50+ 分鐘,也就是平均一張圖要 1.5 分鐘左右。另外 parallel 主要應該是用在跨機器的協力運算,這裡就沒有發揮到它的本領了。
和 TinyPNG 有什麼差別?
TinyPNG 是一個老牌的線上圖片壓縮工具,雖然壓縮後會稍微喪失一些圖片的細節,但一般人不太容易察覺,而且可以大幅下降 PNG 圖片大小約 50–80%,JPG 約 40-60%,早期我曾經用過一陣子,但後來還是覺得圖片被壓縮過後質感差了那麼一點,便還是決定犧牲一點空間而不用。既然 Guetzli 也是宣稱可以保留較多的細節,自然是把他們拿來 PK 看看。
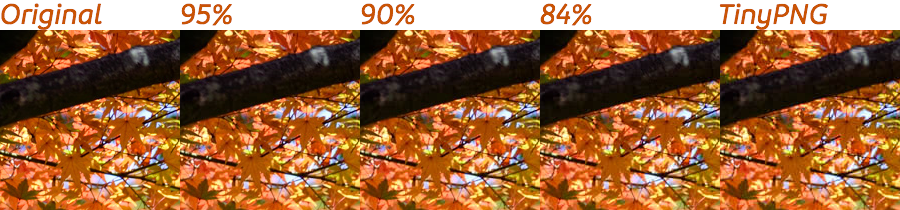
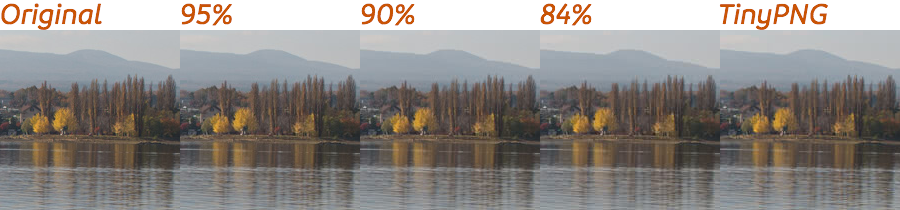
用了兩張不同 2048×1367 px 的 jpeg 檔來測試,一張是色彩比較繽紛的 (color, 左), 另一張是大色塊較多的 (simple, 右),如下:

壓縮率比較表
| Image | Algorithm | Time (seconds) | Size (bytes) | Size to Original | Size to TinyPNG |
|---|---|---|---|---|---|
| color | Original | N/A | 1987322 | 0.00% | 213.46% |
| Guetzli 95 | 263.24 | 1359807 | -31.58% | 114.48% | |
| Guetzli 90 | 264.73 | 932998 | -53.05% | 47.16% | |
| Guetzli 84 | 256.94 | 702116 | -64.67% | 10.75% | |
| TinyPNG | N/A | 633993 | -68.10% | 0.00% | |
| TinyPNG – Guezli 95 | 127.59 | 589013 | -70.36% | -7.09% | |
| TinyPNG – Guezli 90 | 137.14 | 539886 | -72.83% | -14.84% | |
| TinyPNG – Guezli 84 | 135.06 | 495681 | -75.06% | -21.82% | |
| simple | Original | N/A | 799174 | 0.00% | 259.96% |
| Guetzli 95 | 164.47 | 514845 | -35.58% | 131.89% | |
| Guetzli 90 | 166.16 | 396894 | -50.34% | 78.77% | |
| Guetzli 84 | 161.44 | 286206 | -64.19% | 28.91% | |
| TinyPNG | N/A | 222019 | -72.22% | 0.00% | |
| TinyPNG – Guezli 95 | 93.51 | 213590 | -73.27% | -3.80% | |
| TinyPNG – Guezli 90 | 112.04 | 195033 | -75.60% | -12.15% | |
| TinyPNG – Guezli 84 | 123.3 | 179081 | -77.59% | -19.34% |
註:Guetzli 最低的 quality 為 84%,設定低於 84 會出現下列有趣的訊息:
Guetzli should be called with quality >= 84, otherwise the
output will have noticeable artifacts. If you want to
proceed anyway, please edit the source code.
對於不同形態的圖片,例如顏色豐富程度,大面積色塊多寡,可以發現需要的運算時間有很大的差距,color 組平均要 261.6 秒,而 simple 組則只要 164.0 秒,可見較單純的圖片約只需複雜圖片的 63% 左右時間,當然這不是很完整的測試,只是 show 出是有明顯的差異的。
除了直接用 Guetzli 可以得到部份壓縮外,針對 TinyPNG 已經壓過的再處理一遍,還是可以有 3–20% 的壓縮率,當然這時畫質就看得出來有差距了(不過還是不大就是了…),但從這個測試似乎無法解釋為什麼我的圖庫裡會有一些圖檔大小反而變大了。
100% 截圖比較


其實差異相當細微,95% 和原圖相差無幾,檔案大小約可減少 30–35%,如果追求較好的畫質又想稍微替圖片瘦身,可以考慮用 95%,也就是預設的 quality 來壓縮,缺點是每張圖(約 300 萬畫素大小)必須消耗 3–4 分鐘來運算。
至於 TinyPNG,我個人認為它的品質大概是介於 Guetzli 的 90% 和 84% 之間,但從上面的大小比較表可以知道 TinyPNG 比這兩者還要更小,比 84% 的小了 10–30%,而且幾乎不需要額外花費運算的時間,在 WordPress 上也有 plugin 可以方便使用,因為其有每月 500 張免費使用的限制(WP 產生的縮圖也算在內),用量不大的話,老實說是比較符合一般人的需求的。
結論
Guetzli 的確可以保留影像的細節而且中等程度的降低檔案大小,適合不想對畫質做出太大妥協,而又不想佔用太多硬碟空間的人使用,不過目前操作上仍然只有 command line interface,也無 wordpress plugin,或許可以再觀望一陣子再導入使用。