前一篇提到在 Atom 下,用 language-markdown 來取代 language-gfm 後,雖然 syntax highlighting 比較完整一些,但很多 syntax theme (例如我用的 atom-material-syntax) 是沒有完整支援的,看起來醜醜的實在讓人很不開心,所以簡單的修改了下面幾項:
第一次修改:強制使用 Italic 系列字體
- 加入不同 heading 的漸層色
- 強制使用 Source Han Code JP 的 Italic 系列字體
- 改變 link 的顏色
- 改變 inline code 的顏色
- 改變分隔線的顏色
改顏色那幾項大概沒什麼特別的,就是從 color palette 中選出配起來比較順眼的顏色套到 CSS (透過 Atom > Stylesheet... 修改),比較有趣的是第二點「強制使用 Source Han Code JP 的 Italic 系列字體」。
Adobe 早期先是推出了一套等寬字 Source Code Pro,讓程式設計師多了個 coding 的好字體,後來就是前年 (2014) 的大新聞,和 Google 共同推出了 Source Han Sans(Google 的版本叫 Noto Sans CJK),有趣的是,Adobe 官方推出了一套特別版的 Source Han Code JP,融合了等寬的 Source Code Pro 和日文版的 Source Han Sans,所以這套一推出後我就拿來當做 coding 用的字體(因為 Sublime Text 只能指定一個字體),在 markdown editor 也是如此。

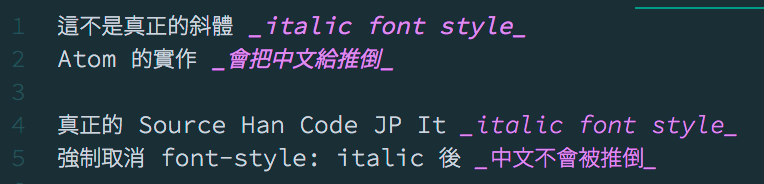
▲ 被推倒的偽 italic 效果
Source Han Code JP 本身也有 italic 的字型,因為中文的斜體字大家還沒有定論,所以理論上它的呈現只有英文會是 italic,但 Atom 本身在實作的時候,如果該字體沒有提供 italic 字,會自動把它……嗯,推倒,如果已經用了 italic 字型,它會 推得更倒……XD Anyway,如果想呈現原本的樣子,也就是英文用 italic,中文則維持正常形狀,可以透過修改 stylesheet 來強制指定字體,並取消 italic 的 font-style。
@font-face {
font-family: "Source Han Code JP Italic";
src: local("SourceHanCodeJP-RegularIt");
}
@font-face {
font-family: "Source Han Code JP Bold Italic";
src: local("SourceHanCodeJP-BoldIt");
}
atom-text-editor::shadow {
.markup.italic {
font-family: "Source Han Code JP Italic";
font-style: normal;
.bold {
font-family: "Source Han Code JP Bold Italic";
}
}
.markup.bold .italic {
font-family: "Source Han Code JP Bold Italic";
}
}
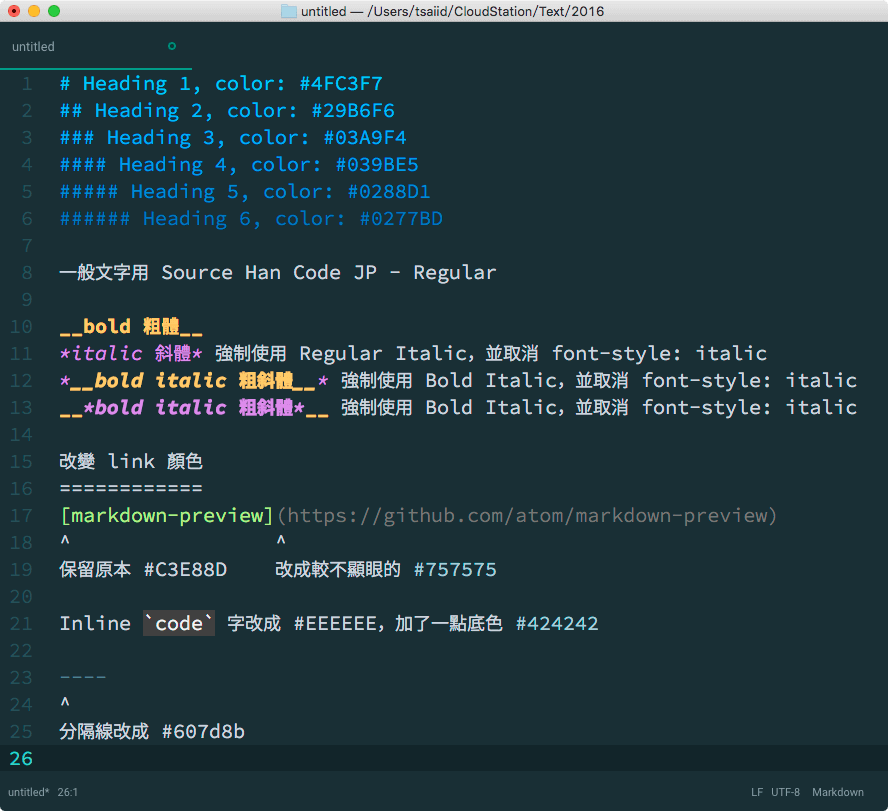
▼ 上述修改的效果示意圖一覽如下

第二次修改:自己調配 Source Han Code TC
Source Han Code JP 其實是個日文字體,他包含的漢字其實不若 Source Han Sans 系列來得完整(字形數量: 18,180,而 Source Han Sans 系列的都是用到滿的 65,535),但實際用起來,在 Mac 下因為會 fallback 到其他黑體,例如 PingFangTC 之類的,不會有什麼感覺(其實是眼殘吧),但在 WinXP 下的 Sublime Text 就會出現缺字的情形。
前面提到沒有所謂的 Source Han Code TC (TC for Traditional Chinese), 不過我們一樣可以透 CSS3 的 @font-face 來指定,讓英文用 Source Code Pro, 中文用 Source Han Sans TC,改出一個所謂的 Source Han Code TC(參考 styles.less の編集による Atom での詳細なフォント設定):
@font-face {
font-family: AdobeOpenSourceFont-Latin;
src: local(SourceCodePro-Light);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-style: italic;
src: local(SourceCodePro-LightIt);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-weight: 500;
src: local(SourceCodePro-Semibold);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-style: italic;
font-weight: 500;
src: local(SourceCodePro-SemiboldIt);
}
@font-face {
font-family: AdobeOpenSourceFont-CJK;
src: local(SourceHanSansTC-Light);
}
@font-face {
font-family: AdobeOpenSourceFont-CJK;
font-weight: 500;
src: local(SourceHanSansTC-Medium);
}
atom-text-editor::shadow * {
font-family: AdobeOpenSourceFont-Latin, AdobeOpenSourceFont-CJK !important;
}

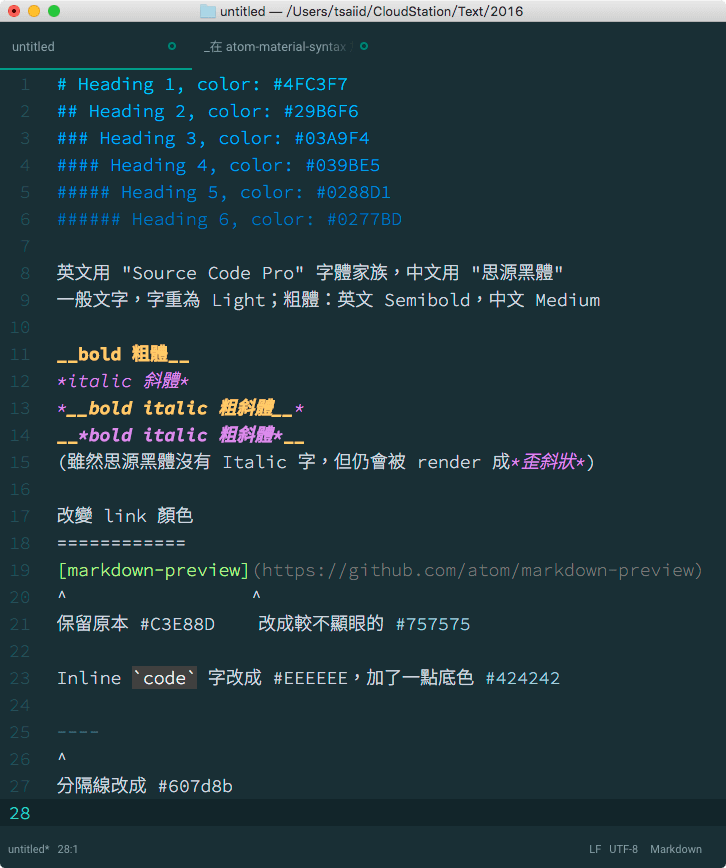
▲ 以思源黑體搭配 Source Code Pro 的呈現效果
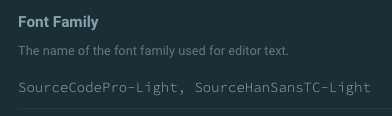
在 Atom 的 Setting 中,也可以像 CSS 一樣指定 font-family(話說 Sublime Text 就只能指定一個字體),會依照順序 fallback,這是比較單純的做法(如下圖),但不論你設定的基底字重是什麼,預設的 bold 和 italic 都不變,如果想細部的指定 bold 和 italic 的字重,例如我基底是比 Regular 稍微細一點的 Light,粗體的時候就配上 semibold (英文) 和 medium (中文),反差比較不會太大。如此,便需要用上述的方法。

Adobe 官方沒有出 Source Han Code TC 雖然有點可惜,而 Google 版的 Noto Sans CJK 倒是有出 Mono 版的 (Noto Sans Mono CJK),不過英文就真的是 half-width monospace,美感差 Source Han Code JP 有點多,而且字重也只有 regular 和 bold 兩種可選!如果可以的話,還是自己混搭效果比較好。
雖叫 Material 但好像不是那麼 Material
我用的 theme 是 atom-material-ui,也搭配它的 atom-material-syntax,雖然它號稱
follows Google’s Material Design Guidelines
理論上應該是會和 Material Design 用的顏色一樣,但實際上去對照 Google 的 Color in material design 卻發現好像沒幾個是一樣的,也不知道是改版了還是我誤解了所謂 guideline 的意義,不過我對色彩沒那麼有 fu,所以我上面用的,還是都 follow google 的 color palette。
最終我用的 styles.less 檔如下,有需要者請自取: