平時都是在 Mac 下才會用 Markdown 格式來寫東西,所以一直沒有這方面的困擾,但最近在醫院暫時沒有 Mac 可用,但又想寫東西怎麼辦呢?只好想辦法在 Windows 下(更精確的說是 Windows XP 下)也設定一套友善一點的環境。
MarkdownPad
我在 Mac 下一般是用 MacDown 這一套 editor,或是直接在 Evernote 裡寫好,再用 Marked 2 來 preview(詳細做法可參考「以服務的方式讓 Evernote 可以 Preview Markdown」),所以要在 Windows 下打造類似的環境大概也是找 editor 或是 previewer 來用。目前比較常看到,有支援 WinXP 的 Markdown editor 大概是 MarkdownPad 這一套。它有分免費的 Free 版和要價 14.95 USD 的 Pro 版,當然免費的版本功能上就稍微做了點閹割,對我來說比較有意義的差別是 Pro 版才有支援下面四個 features:
- Markdown Tables
- Fenced Code Blocks
- GitHub Flavored Markdown support
- Markdown Extra support
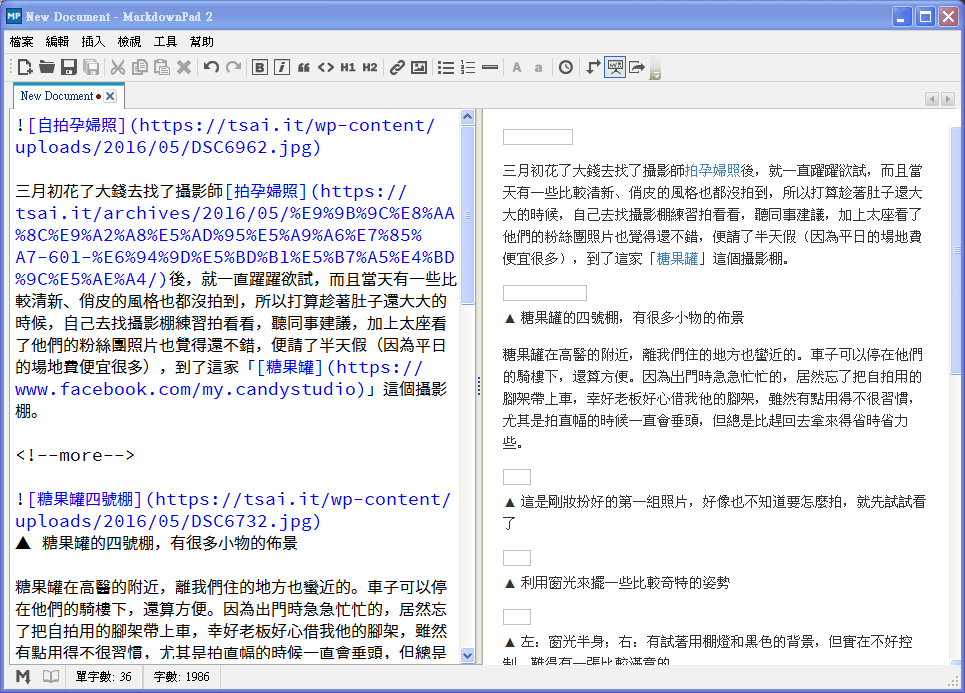
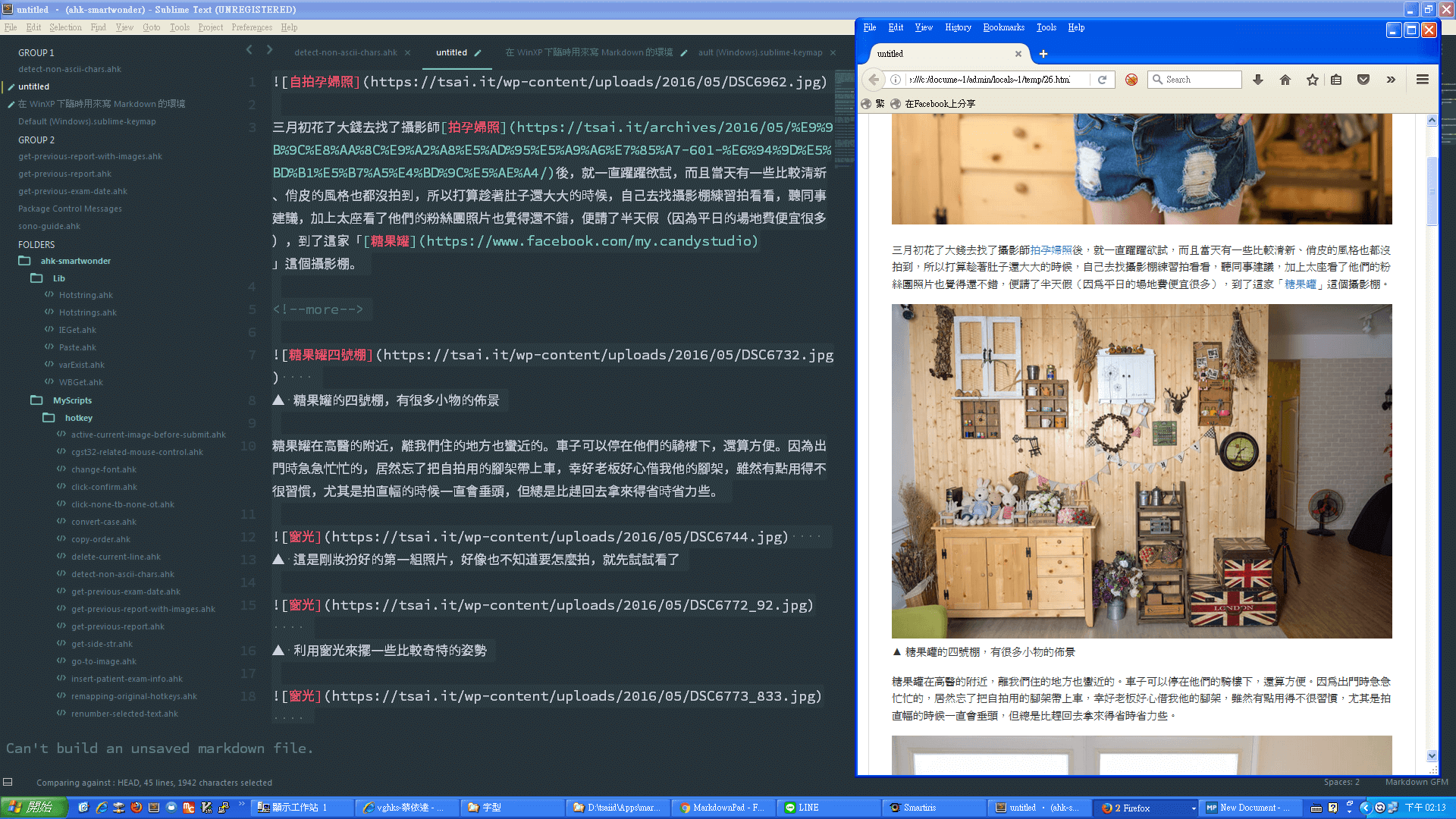
不過如果只是短期用用,倒也不必太在意,但因為它的 Preview 應該還是用 IE8 來 render,所以 IE 會遇到的問題它也會有,例如下圖,插入的圖片全部破圖無法顯示(第三段會談到這個 SSL 造成的問題)。

▲ MarkdownPad 應該是用 IE8 來 preview,所以在 Windows XP 下無法顯示使用 CloudFlare Universal SSL 的圖片連結
Chrome App 的 Editor
自從用了 Chrome App 裡的 Line 之後,發現這也是一個不錯的跨平台解決方案,我一共試用了兩套:
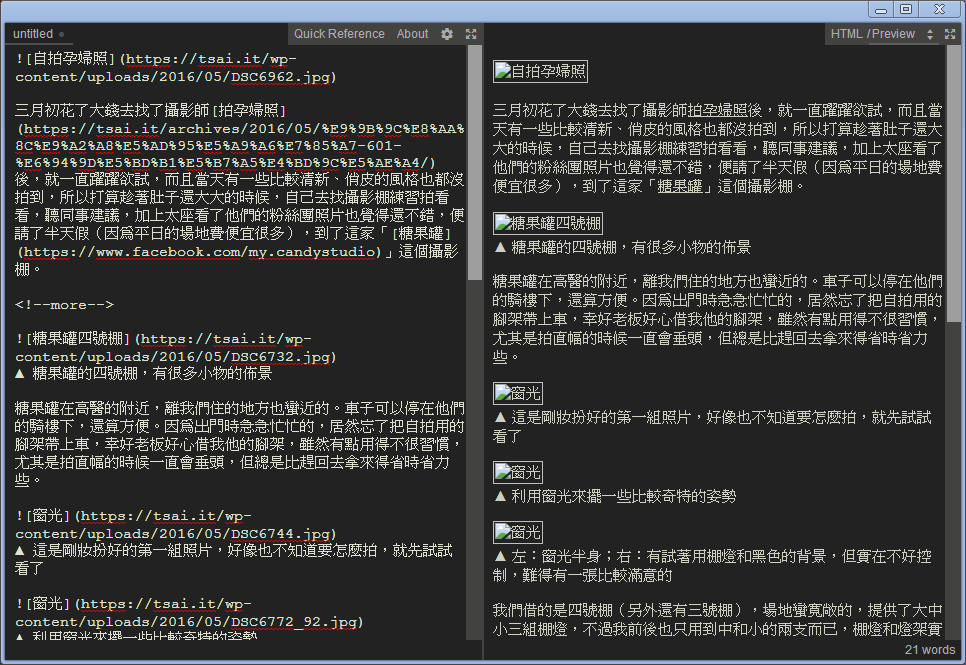
StackEdit 是以直接在網頁開啟 Markdown 檔案的方式來執行的,而我比較喜歡的是 Minimalist 那種以單一 App 視窗來開啓的方式,不過在 Windows XP 下,Chrome 一樣會遇到 SSL 問題,插入的圖片全部破圖。

▲ Minimalist 使用 Chrome 來 render 網頁,所以在 Windows XP 下無法顯示使用 CloudFlare Universal SSL 的圖片連結
Windows XP 不支援使用 CloudFlare Universal SSL 的網站
CloudFlare 自從推出 Universal SSL 的服務後,許多網站都利用它做無痛的加密連線,而我個人的 SSL 雖然是走 Let’s Encrypt,但為了用它的 CDN 服務,也只好用這個 Universal SSL。從 CloudFlare 的說明文件可以知道:
- Free plan SSL service will utilize Elliptic Curve Digital Signature Algorithm (ECDSA) certificates from Comodo or GlobalSign.
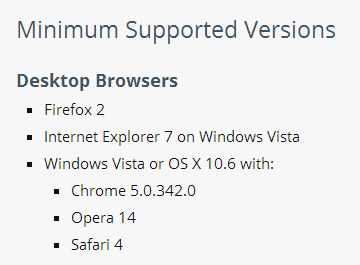
- SSL for Free plan users works with modern browsers that support Server Name Indication (SNI) and operating systems that support EDCSA certificates:

▲ CloudFlare 列出要可以用 Universal SSL 的瀏覽器最低需求
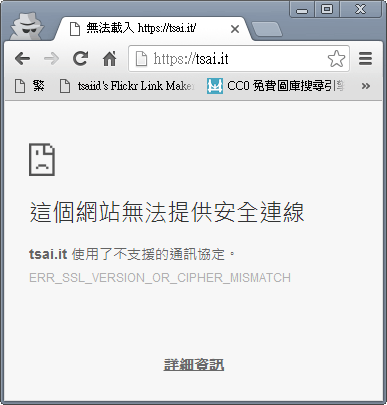
所以在 Windows XP 下,除了 Firefox 外,IE 或 Chrome 皆無法連線,會出現以下錯誤 (ERR_SSL_VERSION_OR_CIPHER_MISMATCH)。

最根本的解法當然是購買他們的 Pro, Business, or Enterprise plans,但我又不是要盈利的,哪有那麼大手筆,還是用 Firefox 擋一擋就好,大不了不要掛他們的 CDN 嘛!
Sublime Text 的 Markdown 相關 Package
Sublime Text 是我平時在寫 code 用的編輯器,雖然不是免費軟體,但可以跨我平時用的 Windows (尤其是 Win XP) 和 Mac 平台,也只要用一套設定檔,蠻方便也用得習慣習慣的,Markdown 嚴格說起來也算是一種 code 嘛,當然也可以用它來寫囉!
找到了兩個和 Markdown 相關的 Package:
- MarkdownEditing – 提供 Syntax highlighting
- Markdown Preview – 將 Markdown 文檔轉換成 HTML 再到瀏覽器去 preview
可以設定 Key Binding (在 Preferences > Key Binding - User) 來加速 preview 的流程:
{
"keys": ["alt+m"],
"command": "markdown_preview",
"args":
{
"target": "browser",
"parser": "markdown"
}
}
因為上述 CloudFlare SSL 的問題,browser 只能選用 Firefox,但在 Markdown Preview 的 preferences 中無法指定開啓的 browser,所以必須將 Firefox 設為預設瀏覽器。
這個環境的好處是與平時 coding 用的是一樣的介面,暗色底白字比較不那麼刺眼(寫著寫著都想搬回去 Mac 上用了,直接用 Evernote 寫稿只能用白底啊啊啊~),加上有 syntax highlighting 的效果,還蠻賞心悅目的(實際使用如下圖)。如果要做到更 realtime preview,可以搭配 LiveReload,每當檔案一儲存,browser 也會同步更新,可惜 LiveReload 只支援 Windows 7 以上的系統,就不適用於本文設定的狀況了。

▲ Sublime Text 和 Firefox 搭配在 Windows XP 下寫作 Markdown 文檔(注:這套 color scheme 不是 MarkdownEditing 內建,而是直接套 Material Theme 的)
缺點除了不像一般的 Markdown Editor 可以 Live Preview 外,就是如果要搭配 Evernote 來做雲端的儲存,需要另外手動處理,稍嫌麻煩外,還有可能會漏掉忘了同步。
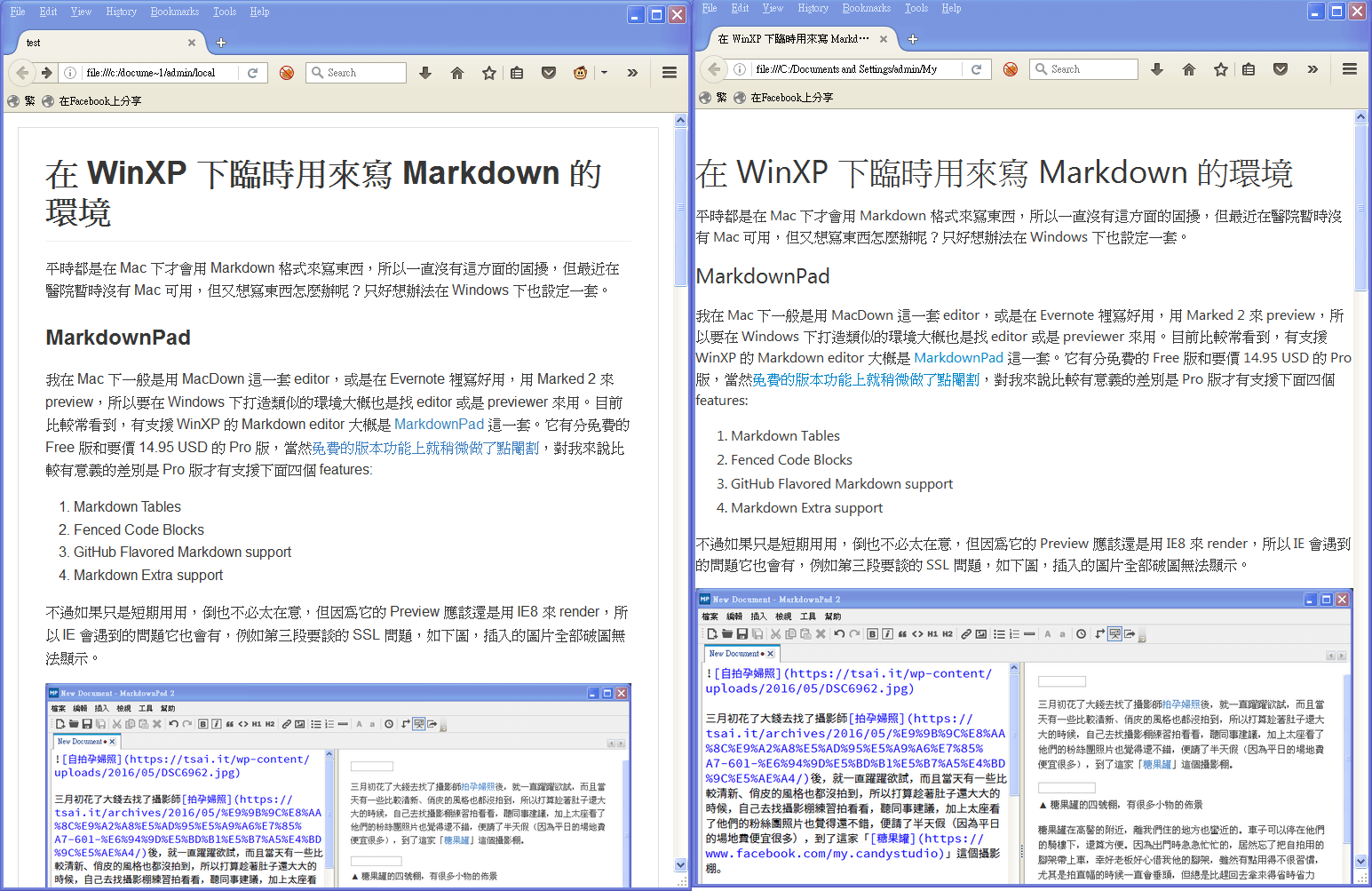
如果一定要用 Firefox 才能連線的話,可以找 Firefox 自己的 Addon,例如 Markdown Viewer,它可以直接用 Open File 的方式來開啓純 Markdown 檔,結果也相當不錯,和 ST Markdown Preview 的最大差別在套用的 theme(如下圖比較),我個人比較喜歡 ST Markdown Preview 出來的樣子(留白很重要)。

▲ 左:ST Markdown Preview;右:Firefox Markdown View。個人比較喜歡 ST Markdown Preview 的效果
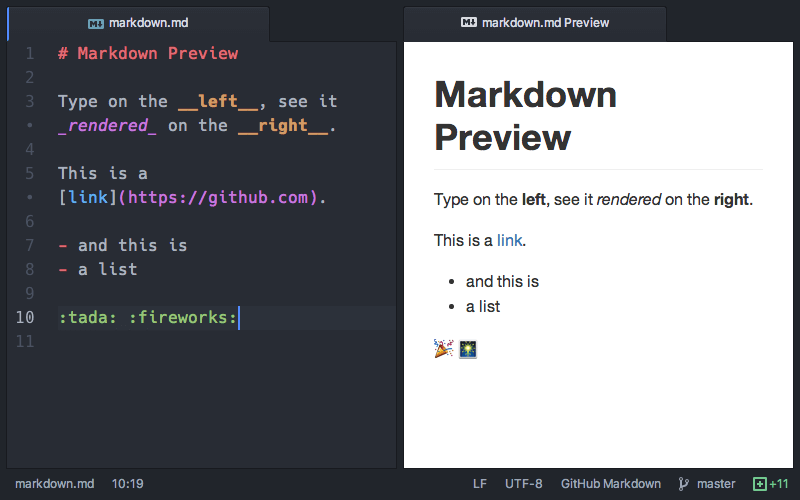
提到 Sublime Text 容易聯想到 GitHub 出的 Atom,因為 GitHub 本身就是 Markdown 的擁護者,所以 Atom 就已經預先安裝了 Markdown Preview package,它甚至連 Live reload 都已經實作了,再搭配上 markdown-scroll-sync 這個 package,可以同步滾動 preview 頁面,這樣和一般的 Markdown editor 也相差無幾了。從 demo 的圖(如下)來看,它的 preview 是直接整合在 editor 內的,比起目前用的方法都要額外的 viewer 來得更加方便,而且 Atom 是完全免費的,少了三不五時跳出來的 Sublime Text 購買提示,讓人十分心動啊!可惜的是 Atom 要 Windows 7 以上才能跑,三聲無奈啊!

▲ Atom Markdown Preview 的運作畫面,直接把 preview 整合在 editor 裡是和 Sublime Text 最大也最吸引人的不同 (圖片出自 atom/markdown-preview 的 GitHub page)
小結
經過一番 survey 和測試,本篇說明了個人在非常時期如何在 Windows XP 的環境下,用有 syntax highlighting 的 Sublime Text 寫 Markdown,再 link 到 Firefox 來 preview,另外,在 Mac 的環境下,接著也會嘗試用 Atom 來取代原先用 Evernote + Marked 2 的做法,留待後篇再續。