
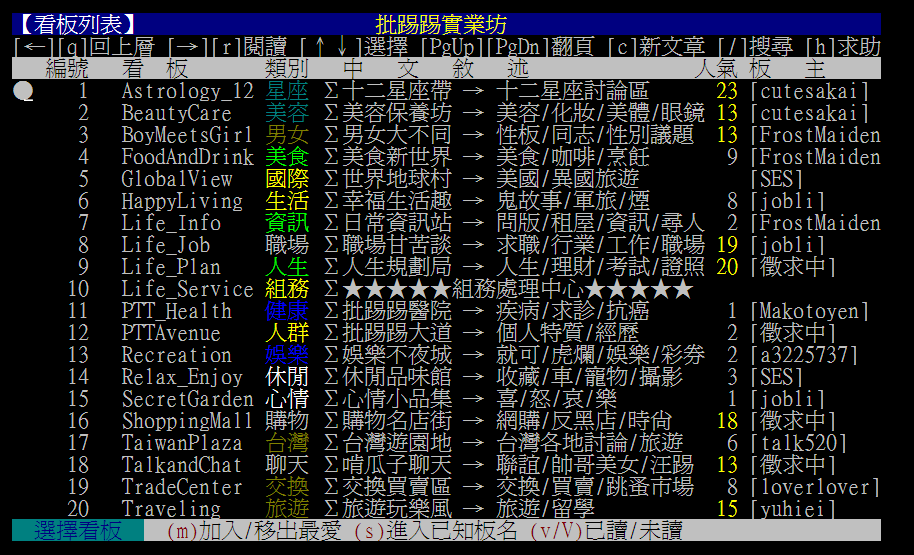
今天忽然心血來潮,把 PttChrome 的字體換成前幾天發現的 Noto Sans Mono CJK 看看,結果版面有些跑掉(如上圖),所以研究了一下要怎麼修正。
查到了一篇「在 BBSFox 中使用思源黑體」和我遇到的狀況一樣:
釐清原因:由於和西文字型的差異,中文的預設字高通常會稍微高一點,版面是用
<span>控制, span 是 inline 元素,無法單獨控制其字高,於是將原本算好的文字行高 (line height) 硬是撐開了一點點,於是每行都滿出來了。
因為現行的 PttChrome 已經有針對 <span> 設定了 display: block,所以只要改滿出來的問題就好:
用
overflow屬性隱藏超過的部份
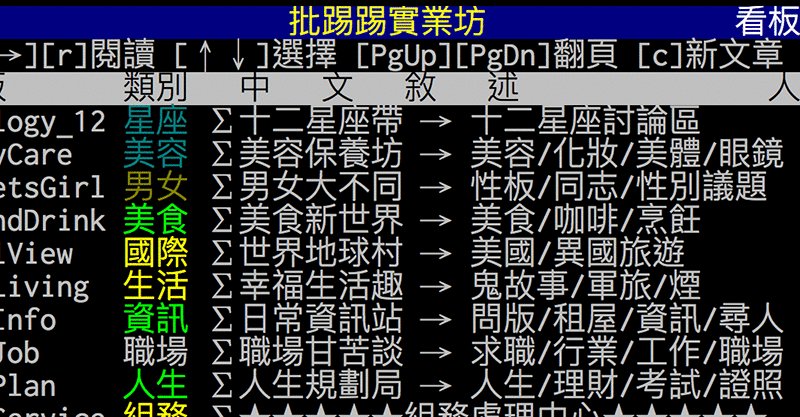
在 <span> 的 css 加入 overflow: hidden,效果如下:

▲ 如入 overflow: hidden 後行高就不會滿出來了
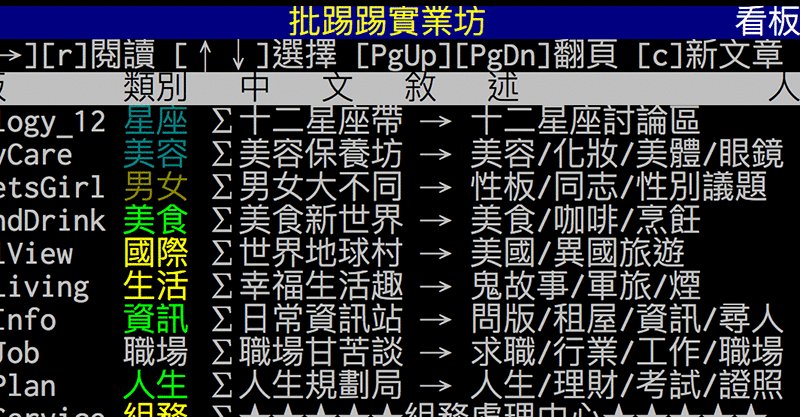
如果不是用 Noto Sans Mono CJK,例如 Windows 內建的 MingLiu,因為本來就沒有 overflow 的情形,所以不會受影響。

▲ 新細明體沒有 overflow 的問題,所以不會受影響
老實說 Noto Sans Mono CJK 本身不那麼適合做為 BBS 用的字體,英文字 baseline 以下會被切掉一部份,例如 p, g 這些字,當然也可以強制去調整 <span> 的 height 屬性,讓整個英文字不會被切掉,但那些 ASCII 美工圖又會因為 font-size 和 height 不協調而斷開,如此修改後,只能算勉強可接受。
在 Mac 下,可以指定字體 fallback 到蘋方 (我的設定是 monospace, PingFangTC-Light),雖然沒有 Noto Sans Mono CJK 這樣奇怪行高的問題,但其實這些 Mac 常見的中文字體 (LiHeiPro, PingFang, Lantinghei, etc.) 還是會稍微超出行高一些,所以把 overflow 設為 hidden 時,字的頂端和底部還是會被切掉一部份,反而讓 overflow 顯示出來,看起來還順眼些(如下圖)。只能說這是一個專為 Noto Sans Mono CJK 的設定,更優雅的解法或許要再找看看,不然就是在 PttChrome App 裡加一個可以手動調整要不要 hidden overflow 的選項了。

▲ 範例動畫用的字體是 PingFangTC-Light,將 overflow 設為 hidden 會使中文字的頭尾被切掉一些些(要稍微仔細看)
修改的 patch 檔請見我送的 pull request: Set span overflow to hidden for specific font-family (#32)