
最近慢慢的把一些簡單的筆記轉移到 Evernote 上,但還是想維持原本用 Markdown 格式的習慣,於是 survey 了一些方法:
一些現有的方案
在這個知乎的討論串中提供不少方案,有 web 版的,也有 Mac App 的,也有 plugin 式的,測了一些,想法如下:
Marxico (其簡中的版本叫做「马克飞象」) (Web App)
用起來其實蠻令人驚豔的,editor 和 preview 都很有值感,但最大的缺點是,link 到 Evernote 後只有 10 天的試用期,而 Marxico Pro 目前的收費是 $15.99/year,話說我連 Evernote 都還在用免費版的,先付這個好像有點本末倒置。
Sublime Text plugin: Evernote
平時用 Sublime Text 來寫 code 是習慣習慣的,但用來寫筆記或 blog 好像怪怪的,而且,Sublime Text 本身沒有 preview Markdown 文件的功能,還是需要另一個 viewer,這樣一來,除了可以用比較喜歡的 editor theme 外,反而比用原生的 Evernote Editor 來得麻煩。
Marked Bonus Pack (Marked 是個 Mac App)
當初也不知道是哪根筋不對了,居然跑去買了 Marked 2 這套「純」Markdown Viewer,試用了一陣子,覺得不像綜合 editor 和 viewer 的軟體來得好用,就冷凍起來了,其實 Marked 官方大概也有發現這個問題,所以也開發了不少加強用的套件,也就是 Marked Bonus Pack,其中就包含了和 Evernote 整合的 everwatch。
不過可能是 Evernote 本身又更新了(目前我用的版本是 6.0.16 (451862 App Store)),裡面預設的 watch folder 已經不是電腦上 Evernote 安裝的位置,需做修改。
修改版的 everwatch (只適用 Mac)
regedor 有針對 everwatch.rb 做了一些小修改,雖然他提供的 watch folder 路徑和一開始我在 try 的 MBPR 也不一樣(但又和 Mac Mini 上的一樣?!),不過他已經把「帳號」獨立出來成為參數,所以我就拿這個來用。
Evermark (Mac App)
regedor 這個人一開始其實也是用 everwatch.rb 的方式,但後來開發了一個叫做 Evermark 的 Mac App(他的心路歷程),它會在 localhost 開一個 web server,然後用瀏覽器來做 preview markdown 文件的動作。老實說這也是個不錯的方法,要是我當初沒有買 Marked 2 的話,應該也是選這個了。
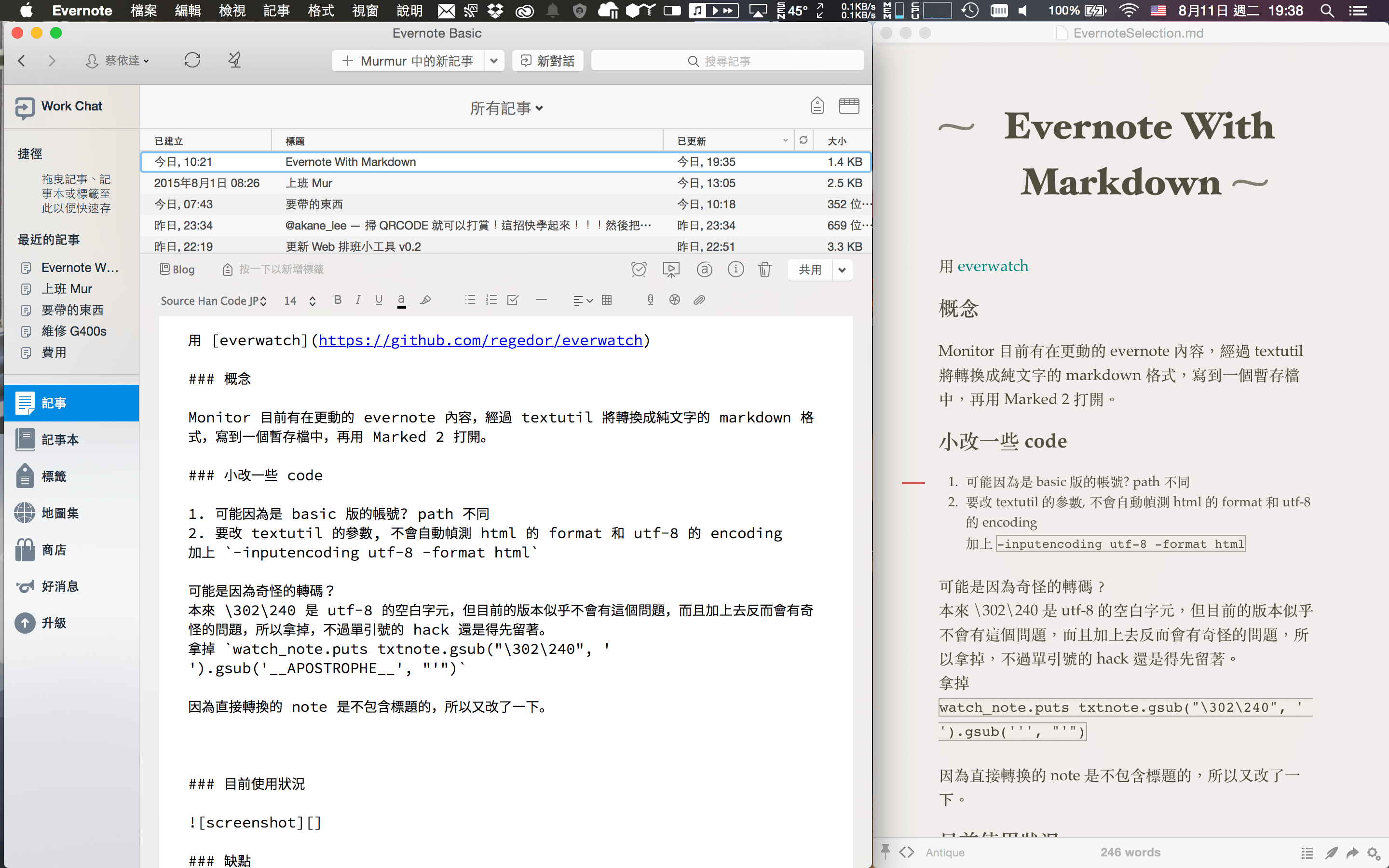
everwatch.rb 程式運作的概念
執行程式後,會持續的 monitor 最近在 Evernote 中有更動過的內容,內容本身是 HTML 格式,經過 textutil 轉換成純文字的 markdown 格式後,寫到一個暫存檔 (~/EvernoteSelection.md) 中,再用 Marked 2 打開做即時預覽的動作。
小改一些 code
1. 不同來源的 Evernote 安裝在不同路徑
交叉比對後發現,從不同的來源安裝的 Evernote,在系統中的位置是不同的。
| 來源 | 版本號碼 | 資料位置 |
|---|---|---|
| Mac App Store | 6.0.16 (451862 App Store) | ~/Library/Containers/com.evernote.Evernote/Data/Library/Application Support/com.evernote.Evernote/accounts/www.evernote.com/#{account}/content |
| 官網 | 6.0.16 (451861 直接) | ~/Library/Application Support/com.evernote.Evernote/accounts/www.evernote.com/#{account}/content |
因此在 script 裡也要判斷不同的版本來 watch 正確的目錄。
2. 改 textutil 的參數
原先 textutil 的參數只有 -stdin -convert txt -stdout,但實際用起來會造成:
- 無法自動幀測 html 的 format,所有的 html tag 都還保留著。
- 無法自動幀測 utf-8 的 encoding,中文字都變成亂碼。
因此要加上 -inputencoding utf-8 -format html 的參數。
3. 加上文章標題
不論是 Marked Bonus Pack 或是 regedor 版的 everwatch.rb 都只有轉換 note 的內文,少了標題總覺得怪怪的,所以針對裡頭的 AppleScript 又改了一下,讓標題以 h1 的方式出現在文件的最上方。
set the_selection to selection set the_title to title of item 1 of the_selection set the_content to HTML content of item 1 of the_selection set the_note to "# " & the_title & "\n" & the_content return the_note
下載與使用
tsaiid 版的 everwatch.rb 可以到 Gist 去下載。
使用方法:
- 找出自己的帳號
- 將
everwatch.rb設為可執行chmod a+x everwatch.rb
- 然後執行:
./everwatch.rb YOUR_ACCOUNT
- 或是將自己的帳號設為
EVERWATCH_ACCOUNT環境變數,便可直接執行./everwatch.rb
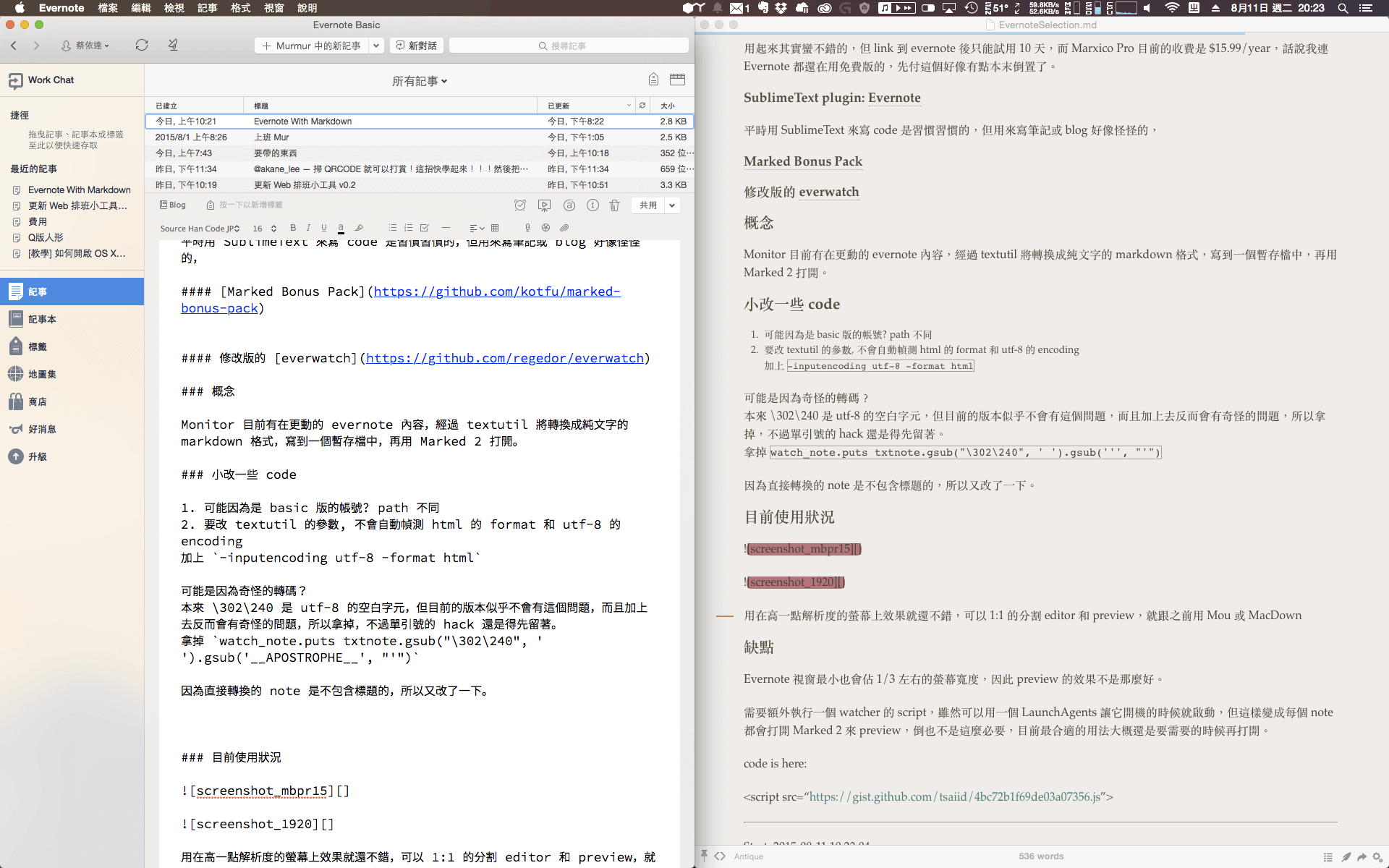
目前使用狀況

在 15 吋的 MBPR 上,因為 retina 螢幕縮放成 1400×900 的解析度,能在同一個畫面顯示的東西較少,而且 Evernote 本身也不能無限制的縮小視窗,最多就只能縮到螢幕的三分之二寬左右,也就是說 Marked 2 只有三分之一寬的畫面可以顯示,老實說是有點窄的。但可以做到幾乎即時預覽也是相當不錯了。

用在高一點解析度的螢幕上效果就很好,可以 1:1 甚至更自由的分割 editor 和 preview,就跟之前用 Mou 或 MacDown 的感覺差不多。
目前 Evernote 裡的字體也改成 Source Han Code JP (Source Han Sans + Source Code Pro 的綜合體),可惜沒辦法將 editor 的 theme 改成比較暗色系的,打文章的時候還是有點刺眼。

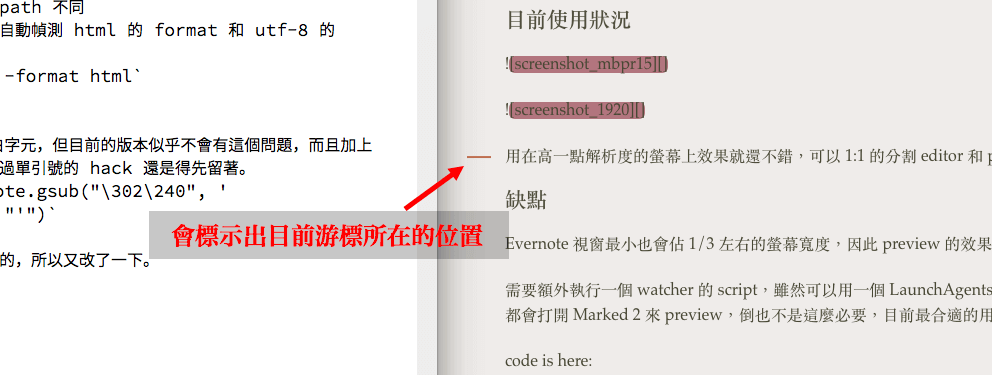
有點意外的是,轉換過去 Marked 2,本來擔心沒辦法同步 editor 和 preview 的捲動位置,沒想到 Marked 2 會顯示目前游標的位置,間接的也就會將 preview scroll 到游標所在的位置,就不用在茫茫字海中找變動的地方了。
缺點
如上述,在小螢幕上 Evernote 視窗最小也會佔 2/3 左右的螢幕寬度,因此 preview 的效果不是那麼好。
這種方法需要額外執行一個 watcher 的 script,雖然可以用一個 LaunchAgents 讓它開機的時候就啟動,但這樣一來就變成每個 note 都會打開 Marked 2 來 preview,倒也不是這麼必要,目前最合適的用法大概還是要需要的時候再打開。