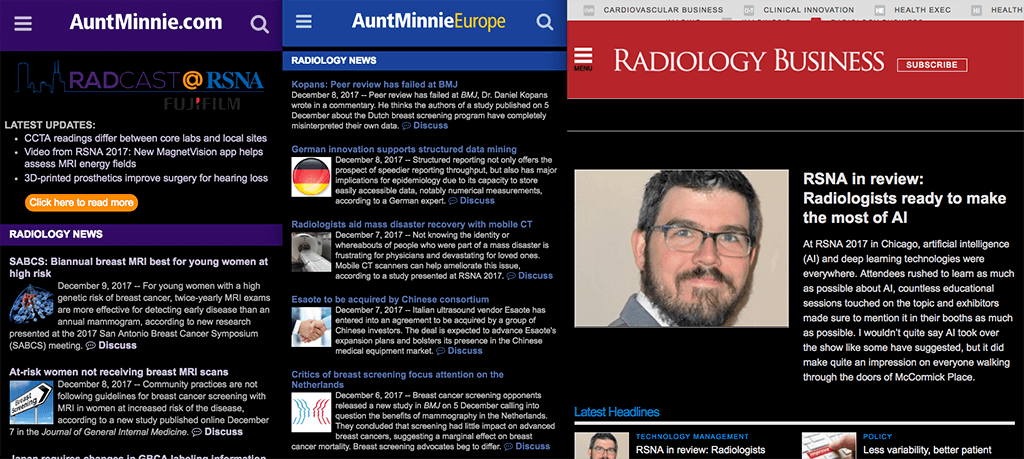
最近喜歡用 dark theme 來看網頁的文章,眼睛比較不那麼容易疲勞,在 Firefox/Chrome 上最常用的解法可能是透過 Stylish/Stylus 套件,然後安裝人家寫好的 userstyle,不過常看的影像醫學新聞網站—AuntMinnie 和 AuntMinnieEurope —並沒有現成的可以用,所以便自己把他們改成黑底的。
目前改好的 userstyle 如下:
- AuntMinnie: https://userstyles.org/styles/152634/dark-auntminnie

- AuntMinnieEurope: https://userstyles.org/styles/152636/dark-auntminnieeurope

- Radiology Business: https://userstyles.org/styles/152637/dark-radiology-business

因為這些網站的結構都還蠻簡單的,基本上都是在試顏色搭起來好不好,文字會不會模糊不清或太刺眼等等。
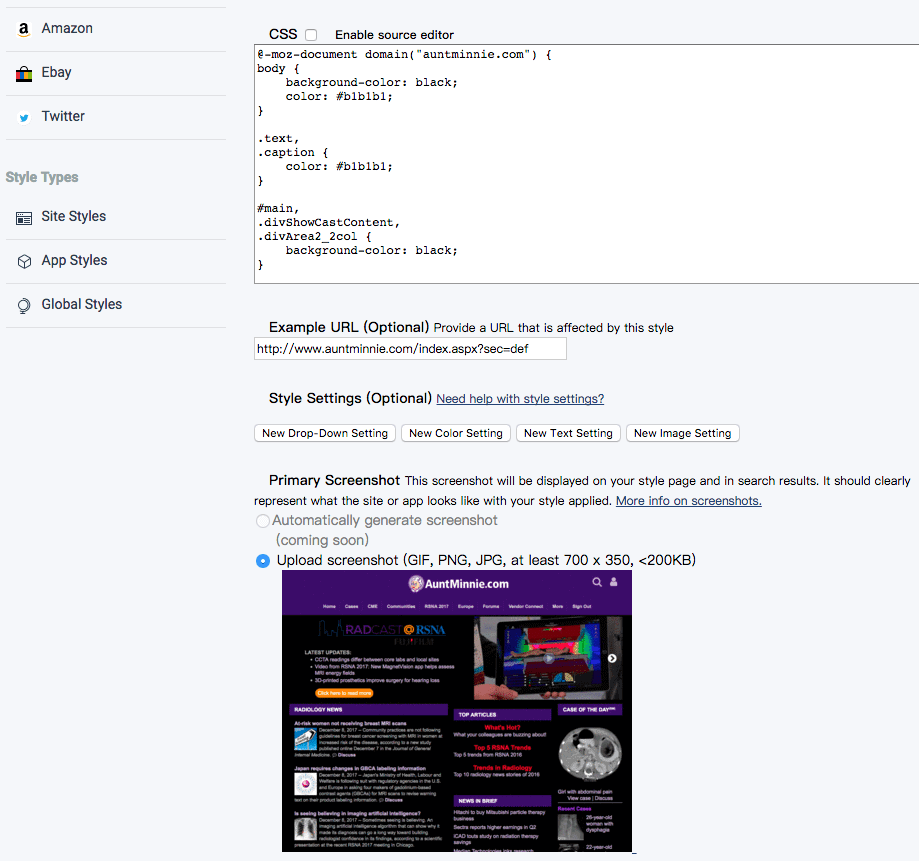
話說 userstyle.org 的管理介面實在很簡陋,根本就是上一個世紀的東西啊!(如下圖)不過 css 編輯區還不錯,有即時除錯的功能。


另一個缺點是不能在不同裝置間同步(不過這個 userscript 也不行,就不強求了),可是它也不能和 GitHub 同步,在版本控制上就比較麻煩了。比起來,我還比較喜歡 OpenUserJS 些。
說到改網頁 style 就會想到現在用的影像報告系統,主要的優勢在於是 web-based,蠻方便的,不過就是介面不太討喜,一直很想用 Stylish 來幫他改造一下,結果從我進來這家醫院到現在都要離開了還一直都是 IE only,實在是很無言。
最後附上一些其他還有在用、覺得還不錯的 userstyle (都是 dark theme):
- Google: https://userstyles.org/styles/118959/darksearch-for-google
- Facebook: https://userstyles.org/styles/136318/clear-dark-facebook-by-book777
- GiHub: https://userstyles.org/styles/37035/github-dark
- Quora: https://userstyles.org/styles/104706/quora-dark
- StackOverflow: https://userstyles.org/styles/35345/stackoverflow-dark
- Wikipedia: https://userstyles.org/styles/122072/wikipedia-dark-material-design