
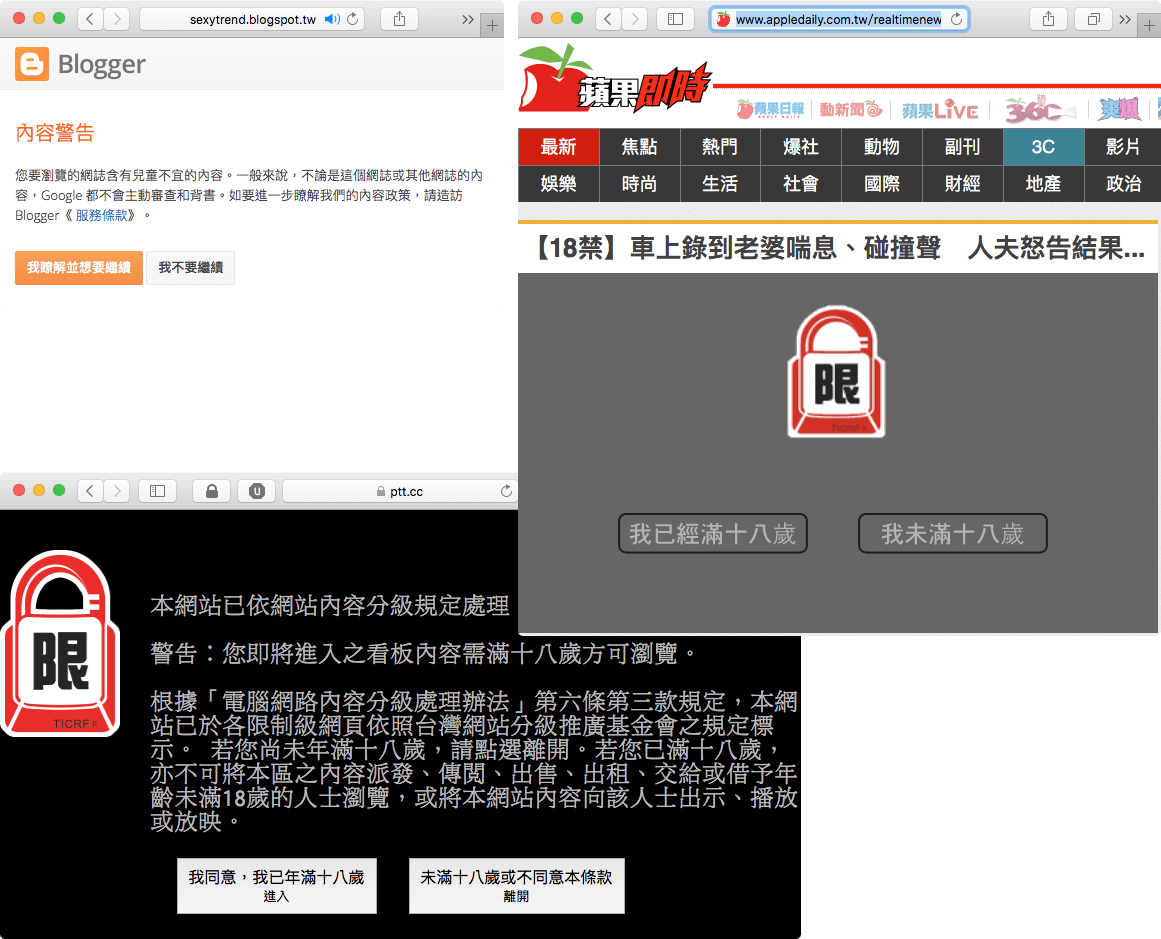
從 2004 年 NCC 訂定了「電腦網路內容分級處理辦法」後,許多網站都可以看到這類「已滿 18 歲」的同意視窗,不只是新聞網站(例如蘋果日報),連網頁版的 PTT、blogger 也有,而且還不會把選擇存在 cookie 裡,每次都要多點一下才能看到想看的內容,實在是有點煩。

▲ 國內一些「已滿 18 歲宣告」的範例:Blogger、蘋果新聞、PTT
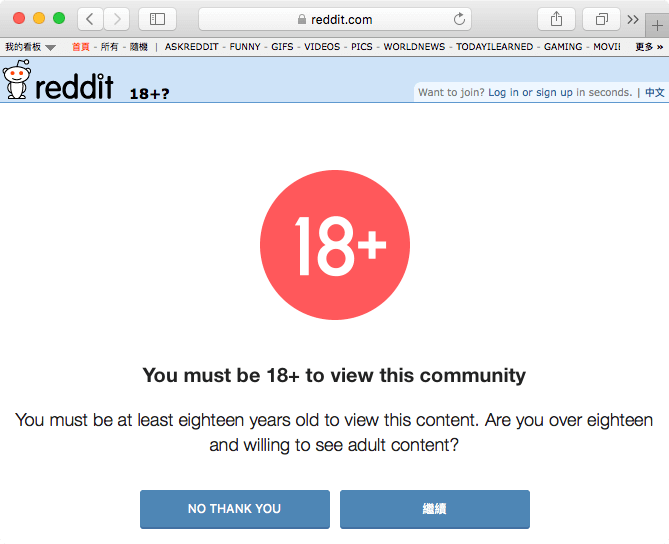
其實國外網站也都有類似的情況,例如 reddit 也是,所以有人也做了個 Chrome extension – Yes im over 18! 來閃開 reddit 的這個視窗。(話說名字也取得和我的差不多 ^^a)

▲ 國外網站 reddit 的「已滿 18 歲宣告」畫面
雖然我的這支 greasemonkey script 並不是受到它的啟發,但目的是一樣的,除了支援台灣人常上的一些站,另一個好處是可以同時在 Chrome (搭配 Tampermonkey) 和 Firefox (搭配 Greasemonkey) 上使用。
作用:如果網站出現需要點選「已滿 18 歲」的視窗,會自動點確認以讀取後續內容
安裝位置:https://openuserjs.org/scripts/tsaiid/I_am_over_18
GitHub Repo: https://github.com/tsaiid/gm-i-am-over-18
這個 script 的初版其實也完成了 1 年多快 2 年,本來是沒有公佈出來,不太好意思寫,感覺好像自己瀏覽很多 18 禁網站的樣子,但後來被一個 Toby 的網友發現後,下載量就突飛猛進了。XD 最近覺得好像可以做個記錄,所以還是寫了下來。
如果有其他常用的網站沒有加進去,歡迎發 issue 過來。
番外 – 讓 OpenUserJS 和 GitHub 同步
一般來說我會習慣把 code 放在 GitHub 上做 version control,但之前不知道可以讓 GitHub 和 OpenUserJS 同步,只好手動 update,實在麻煩,後來也懶得同步了,不過這次為了寫這篇,特別去研究了一下同步的方法,這樣就方便了:
- 在 GitHub repo 裡,進入
Settings>Webhooks & Services>Add Webhook - 在 Payload URL 裡填入
https://openuserjs.org/github/hook - 將 Content Type 改為
application/x-www-form-urlencoded - 點 Add Webhook.
理論上這樣就可以在 push 上 GitHub 時同步 update OpenUserJS 的 script 了。
網路內容分級辦法其實已廢除
NCC 於 2004 年 4 月 26 日訂定「電腦網路內容分級處理辦法」,要求應於網站首頁或各該限制級網頁標示「本網站已依台灣網站內容分級規定處理」意旨之文字。限制級分級標識如附圖。

雖然當時網路界 哀鴻 遍野,但還是得照著規定實行,許多網站都加上了這樣的確認畫面,但其實這個規定在 2012 年就被廢止了:
NCC傳播內容處長何吉森表示,目前網路限制級網站的網頁上,出現「未滿18歲請勿進入」的警告字樣,未來都不用強制標識,但必須有配套措施,譬如採取會員制度。何吉森表示,我國目前使用網路分級制度(PICS)是 10 多年前有全球資訊網聯盟所提出,但隨著網路科技日新月異,這一套限制級分級標識嵌入網頁程式碼,配合下載過濾軟體避免兒少接觸的方式,防堵效果極低,美國已經停止採用。(來源:自由時報)
老實說多這個確認視窗真的是效果有限,成年人要多費一道工,而未成年人看到時真的就會乖乖的點「未滿」、「離開」嗎?鬼才相信。不過各大網站不知是懶得再改,還是覺得放著心安,這項傳統就這麼一直維持了下來,也才有我這支 script 的用武之處… XD