![]()
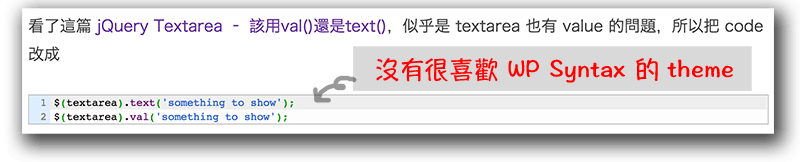
最早之前在 WordPress 裡分享程式碼是用 WP-Syntax 這個 plugin 來做 syntax highlight 的效果,但總覺得它預設的 theme 不是那麼合我的味。

後來有試著用 Gist 來 embed code:

效果是不錯,但如果只是拿來 show 一些簡短的 code 或 shell 指令,好像會有點不好意思。
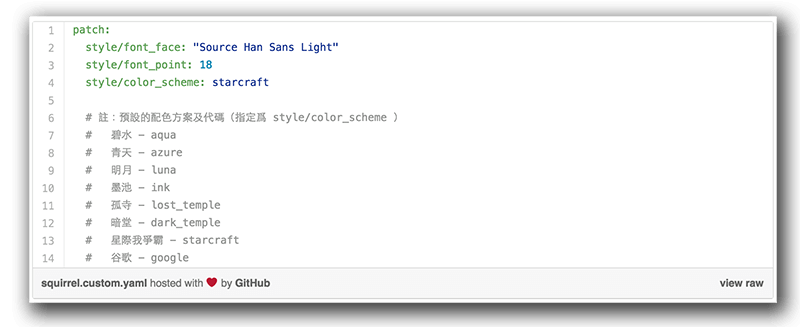
第三個方案是用 WordPress.com 官方用的 syntax highlighter,其獨立出來的 plugin 是 SyntaxHighlighter Evolved。它有不少 theme 可以選,也蠻符合我的胃口。
在 WordPress 裡可以用 Jetpack 提供的套件來以 Markdown 格式寫作,而且它也支援 Github-flavored fenced code block 的方式來 show code 和 syntax highlighting (wordpress supported markdown quick references)。不過用 SyntaxHighlighter Evolved 似乎沒辦法很正確的和 Jetpack 裡的 Fenced Code Block 做搭配,它會額外的做一些 html character escape。如果用 SyntaxHighlighter Evolved 自身的語法而不要用 fenced code block 語法,則可避免這個問題(似乎是版本問題,或是有人提過的 WordPress Preview 時造成的問題,但之前的情形是即使正式 publish 也會有問題),但若是使用 shortcode 格式,草稿階段在 markdown editor 中是無法正確顯示的,因此,通常的做法是,在貼到 wordpress 中準備發布之前,再做轉換,即然要轉換,當然還是用 script 來轉比較方便。
這次還是用 PopClip Extension 的形式來做,叫做 WP Shortcode Converter,一樣放在 GitHub 上。
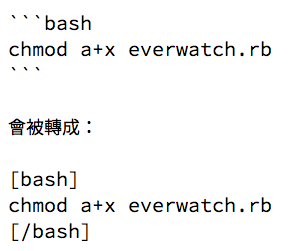
Example 1

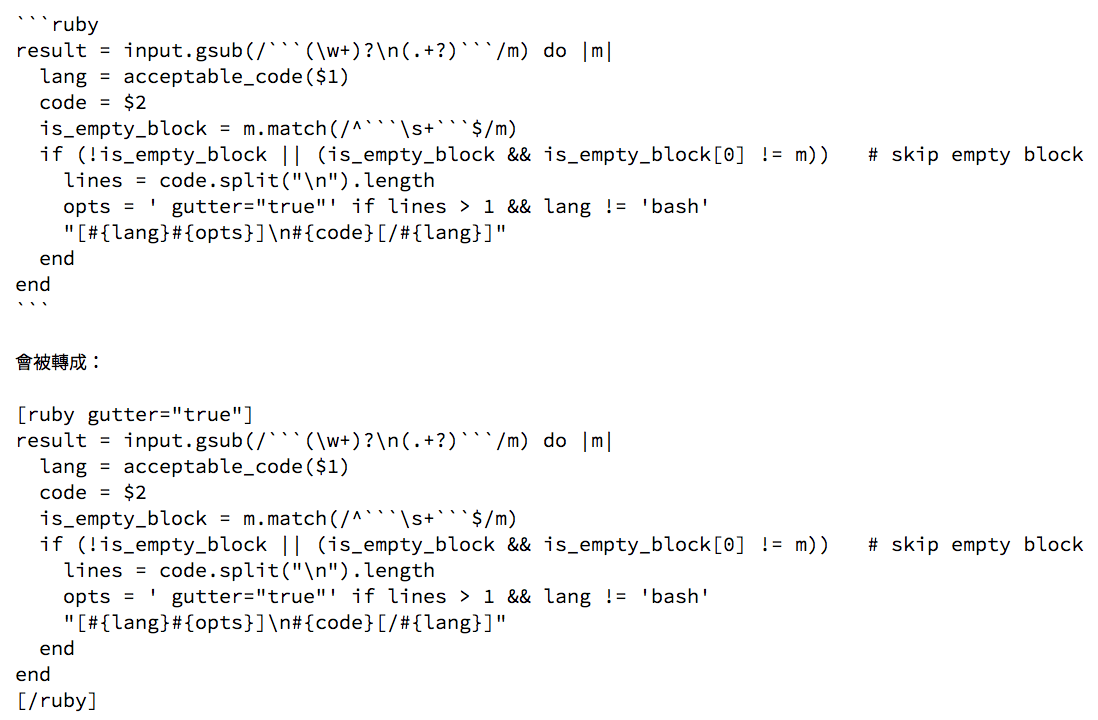
Example 2

使用 SyntaxHighlighter Evolved 自身的語法還有一些額外的好處,例如可以指定要不要 show 行號 (gutter)、highlight 某些行、設定起始行號 (firstline) 等等,這些是 fenced code block 沒辦法做到的,就我的轉換 script 而言,要不要顯示行號最有用,例如用來顯示 shell 指令或單行的 code 就不需要行號,但多行的就預設加上行號。
Icon
![]()
這個 icon 是合併
- WordPress icon by Shota MIckaia. License: Creative Commons (Attribution 2.5 Generic)
- Code icon by PICOL. License: Creative Commons (Attribution-Share Alike 3.0 Unported)
要用簡單的 regular expression 來處理這樣的轉換可能不太容易面面具到,或許之後有遇到問題再來改了。
Pingback: 2015 回顧 | I-Ta Tsai's Blog