今天網路上有個消息相當讓我注意,Adobe 的字型服務 Typekit「正式公開東亞網頁字體支援以及日文客戶適用的全新字體瀏覽工具」。
其實這類的中文 web font 服務已經有不少了,很早就開始經營這塊的 justfont,後來台灣的中文字型大廠當然也加入戰局,有華康威font、文鼎的 iFontCloud,但這些服務都只有「有期限」的試用方案,當時 justfont 剛出來時,也有試用了一陣子,雖然很心動,但試用期一過,就覺得還沒那個必要花這個錢,也就算了。
Google 自己也做 web font 的免費服務,去年推出思源黑體的時候就在想說,會不會哪一天也讓這套中文字體上線呢?但等著等著,反而是他的合作伙伴—Adobe—搶先一步。
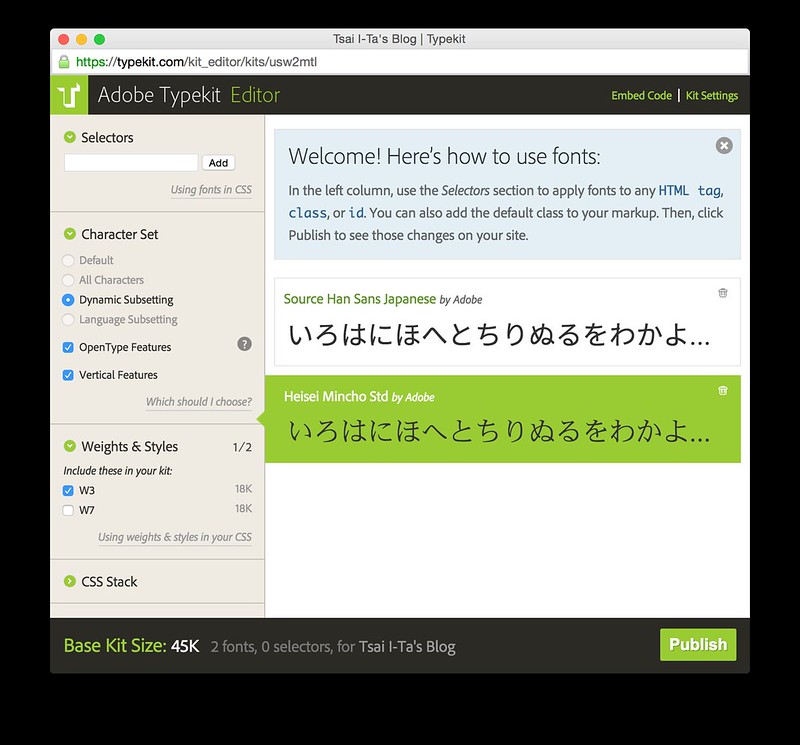
Typekit 免費方案的限制是每個月 25000 個 pageview,最多只能選用 2 套字體,但最吸引我的是沒有使用期限這一點。我的要求也不多,兩套字體一套用在標題一套用在內文剛剛好,而流量要成長到超過 25000/月,大概也要好一段時間,這樣就可以用上好一陣子啦!
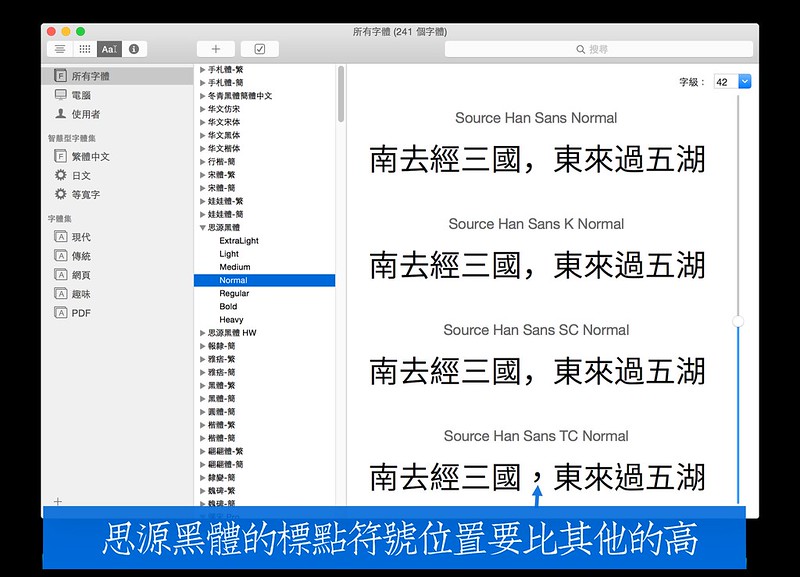
雖然已經有 CJK 字體的支援,但目前可以選擇的還不多,最完整的當然是思源黑體系列 (Source Han Sans),就當做內文使用,不過思源黑體本身有標點符號置中的問題,再加上一點點個人的偏好,所以選的是日文版的 Source Han Sans JP。
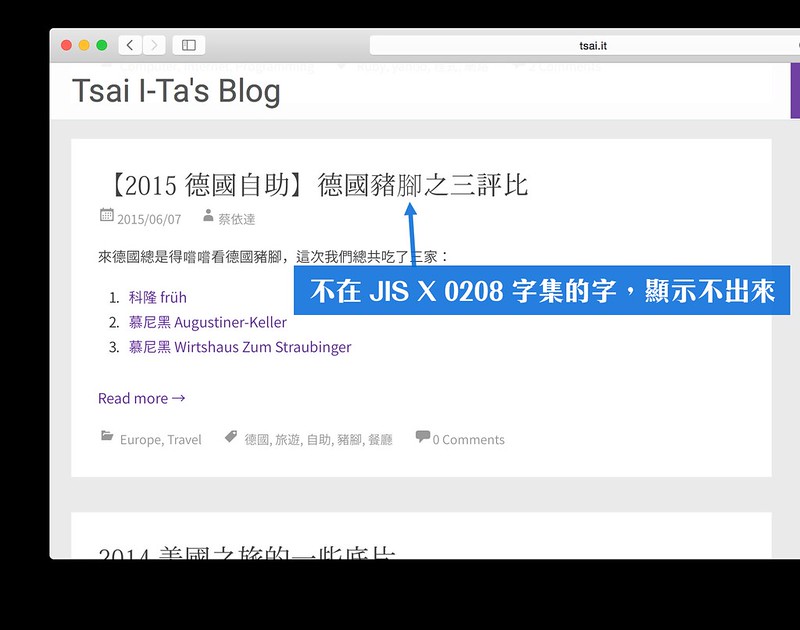
標題字打算選明體字,但目前 Typekit 的免費方案只有 Heisei Mincho (平成明朝) 可以用,他只符合 JIS 基本漢字 (JIS X 0208) 的規格,所以漢字只有 6355 個,難免有些字就出不來(譬如下圖的「腳」字),在還沒有其他明體可以選的情況下,先 fallback 到其他的明體/宋體字(儷宋 Pro 看起來比較接近一些)將就將就一下了。
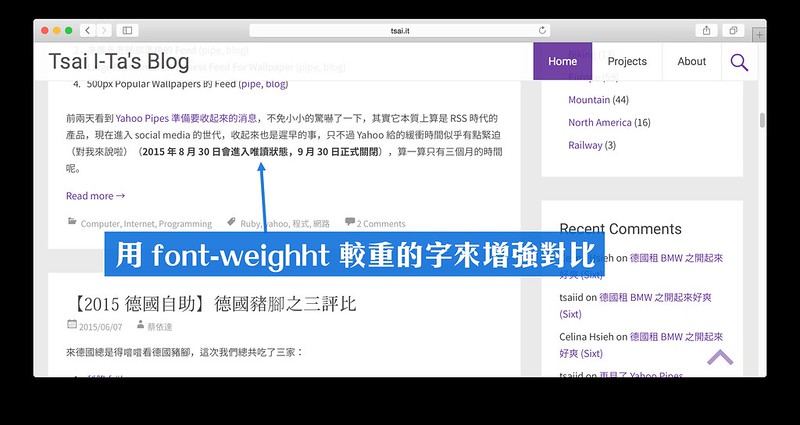
改用 Source Han Sans 系列字體的另一個好處是有多個字重可以選擇,之前預設的中文字體是「黑體-繁」,但總覺得他的細體和中黑之間的對比不太夠,造成想用 bold 來加強語氣的效果不很明顯,而 Source Han Sans 的 Normal (font-weight: 300) 和 Bold (font-weight: 700) 之間就可以明顯地看出差異,如果改用 Heavy (font-weight: 800) 當然差異更大,但內文字大小不大,這麼重就糊成一團了。
希望之後可以有更多的中文字體加到 Typekit 裡,然後 justfont 啊,其實我一直在期待你們的「日星鉛字」,給我個機會支持一下吧!




tsaiid
2015/06/22目前內文的字體是用 Source Han Sans JP 的 Light (font-weight: 200) 和 Medium (font-weight: 500),看起來比較清爽一點。
tsaiid
2015/06/22不行,因為 Chrome 或 Firefox render 字體時似乎會重一些,誤以為要用 light 才會清爽,但在 Safari 下看起來又太細了,改成 Normal (300) 和 Medium (500) 的搭配。
tsaiid
2015/06/27經過了一個多禮拜的測試,覺得在 Mac 下和 Windows 下,不同瀏覽器之間的差異太大,又先拿掉了