自從換了 MBPR 15 後,最大的改變就是文字的細緻度顯著的提升,但這僅限於有支援 Retina Display 的軟體,除了之前發現還沒升級的 Photoshop 糊成一團外,平常用在上 BBS 的 pcmanfx 也有同樣的情形。不知道哪根筋不對,想說應該可以改改看吧!便開始這兩天的睡眠不足之旅。
Retina Display 並不是為了讓螢幕可視範圍變大,而是以更細的點來降低鋸齒,提升畫面的細緻程度,因此,當一張大小為 400 x 300 px 的圖片,為了在 retina display 上以同等大小顯示,其實是被放大成 800 x 600 px 來顯示的,因此會有粗糙的顆粒感。
pcmanfx 雖然是用 javascript 來處理 telnet 的連線,理論上應該全部都是文字,文字直接用在有支援 retina display 的瀏覽器上,不會有模糊的問題,但因為為了做出模擬傳統 BBS 的效果,所以是用 canvas 把這些字畫出來,因此如果沒有考慮到 retina display 的問題,便產生如圖片放大般的模糊。
HTML5 Rocks 有一篇教學 “High DPI Canvas” 提供了在 pixel ratio ≠ 1 時處理 canvas 的方法,簡而言之,就是把 canvas 放大,畫圖,然後用 css style 的方式縮回應該顯示的大小。
所以我依樣畫葫蘆的套用到 pcmanfx 上,但顯示卻不如我預期,連畫面的 aspect ratio 都跑掉真的是莫名其妙。

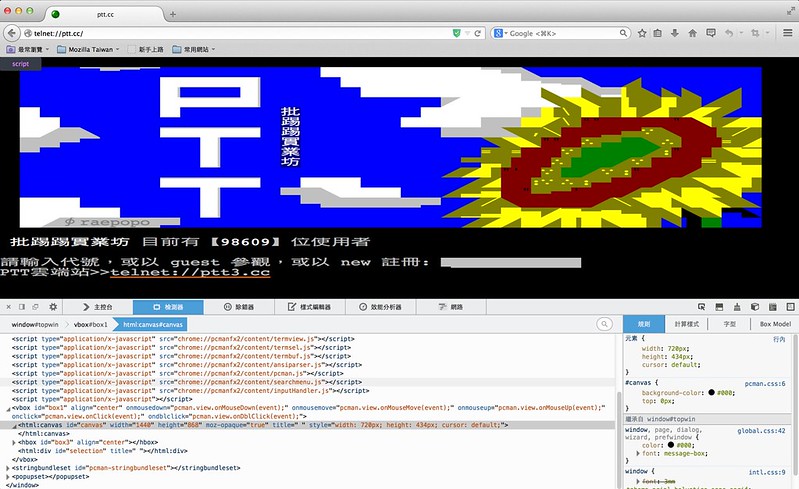
▲ 雖然指定了 canvas 的 width, height, 也指定了 style 的 width, height,但 aspect ratio 仍是錯誤的。
這個問題搞了我好幾個小時,以為會不會是我 canvas 的用法錯誤,或是遇到奇怪的 bug, 正當心灰意冷之際,看到其他元件有 position: fixed 這個屬性,乾脆也加上去試試看,沒想到就 ok 了(表示對 CSS 的概念還不通啊!),再把畫面的上下左右位置喬一喬,一解我這兩天的煩惱啊!(連睡午覺做夢都在 debug, 真是快瘋了~)
顯示效果如下:

▲ pcmanfx 加入 retina support 的前後差異
Diff 檔如下:
話說這是我接觸程式以來第一次對 open source project 提出一點貢獻,實在是太弱了啦!
tsaiid
2014/05/29自己來測試一下 Disqus 的 comment
tsaiid
2014/05/29自己來測試一下 Disqus 的 comment
Pingback: 小小的改了一下 PTTChrome | I-Ta Tsai's Blog