
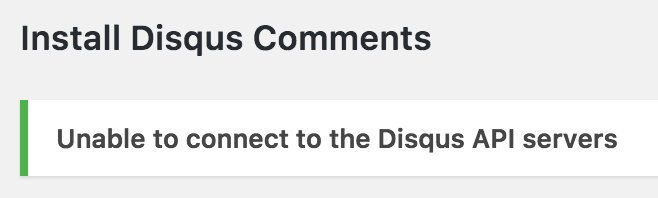
最近新裝了一個 WordPress 的站,也想用 Disqus 來取代 WP 內建的 comment 系統,就之前的經驗,應該是從官網下載 plugin 後、Activate,然後依照指示就可以完成設定,但這次卻一直出現 Unable to connect to the Disqus API servers 的錯誤訊息。

To cure sometimes, to relieve often, to comfort always.

今天晚上都在跟 mod_rewrite 奮戰,老實說就是經驗不夠所以才會搞那麼久,不過還是做個記錄。
最近在規劃一個新的網站,它是由 WordPress 當底,上面再搭一個 MediaWiki 來做 Wiki 的功能,如果要讓兩個系統無縫整合大概是相當困難的,在還沒有完美的方案之前就先不討論了,我只求兩個不要互相打架,自己運作自己的就好。所以在網址的根目錄 / 下,跑的是 WordPress,在 /wiki/ 下跑的是 MediaWiki。
今天搜到了這篇教學:「在 WordPress 設定 HTTPS,強制使用 SSL 安全加密協定教學」,也來著手把自己和 pupudog 的 blog 都改成 https 連線,但步驟和文中的有些不同,做個記錄。
WordPress 從 v2.9 開始提供 Post Thumbnail 的功能,到 v3.0 以後改稱為 Featured Image,它可以將某一張照片設定為某一篇文章的特色圖片,如果所使用的 theme 有支援此一功能,即可在文章列表中或是 related posts 中顯示此一圖片,但目前此一功能只能透過上傳到主機的媒體庫 (Media) 中的圖片來設定,而我平時都是將圖片上傳到 Flickr,如果要再多一個上傳到主機的步驟,實在麻煩,如果可以直接將 flickr 中圖片的 url 指定為 Featured Image 那該有多好啊?
在打造新輪子之前,搜尋了一下,找到一個 External URL Link as Featured Images 非官方的 plugin,似乎符合我的要求,不過似乎是要付錢的,算了算了。
之前用了一個 Auto Post Thumbnail 的 plugin,它可以自動將文章中的第一張圖片,設為 featured image,老實說這個已經達成我大部分的目的,但就是有那麼點少少的時候,用到的第一張圖片不是我想設的特色圖片,這時它又沒有調整空間了。於是我把裡面的核心程式碼抽出來,改成這個 Featured Image via URL plugin。
前一陣子忽然覺得所謂的「廣色域」影像比較好,所以改用 AdobeRGB 取代原本的 sRGB 來儲存圖片,後來甚至用更廣域的 ProPhoto RGB,圖片上傳到 Flickr,所產生的縮圖並沒有 Color space 的問題,但如果上傳到 WordPress,內建的 php-GD 並沒辦法正確的處理 ICC profile,所以照片縮圖後全部變成「去飽和」的模樣。
最簡單的解決方式當然是把要上傳的照片全部轉成 sRGB 輸出,還可以順便兼顧 IE8 之前的版本不支援 ICC 色彩管理的問題,但總覺得應該可以有更理想的處理方式吧!
就目前的版本,GD 沒辦法處理 ICC profile,所以把目標轉到另一套影像處理引擎 — ImageMagick。所幸 Clinton Agency 已經寫好一套 WordPress Plugin: ImageMagick Engine,它可以讓 WP 改用 ImageMagick 來取代 GD。
今天本來應該寫個開箱文的,不過照片還沒處理好,先寫電腦相關的好了。
弟弟為了在不該打電動的時間打電動,特地去辦了一支 3G 網路吃到飽的門號和手機,之前我也沒有特別想到,但去了一趟日本,看到滿街的 QR code 在跑,也想趕流行湊個熱鬧,便在 blog 裡加了 QR code 的圖案。(by WP-QRcode plugin)